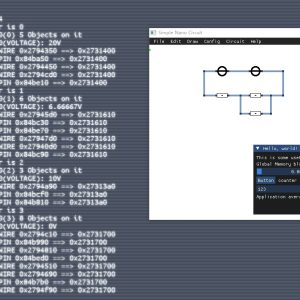
因为之前实现的 Hello, world 程序是基于图形化窗口的,之所以仍然称为“Hello, world”只是一个编程约定俗成,其实更准确一些说应该是“基础运行窗口”,目的是将整个开发环境先搭建起来、跑起来。
既然是图形化的窗口,要做的事情自然不会是枯燥的文字输入输出,而是可以完成图形图像的绘制和显示,这就为完成一个简单的小游戏打下了良好的基础。
在这个“可绘图”的窗口中,通过使用矩形、圆形、矩形等基本的绘图指令,完成一些基本几何图形的绘制,这样就可以比较感性的感受到我们即将完成的游戏的外观样貌。虽然并不精美,也没有真正的游戏那么丰富的图像,但在初期进行“游戏原型”开发时,这是比较常用的方式。
这个视频就是在窗口中画一个圆形,并且每一次画面刷新的时候都调整一下这个圆形的位置,通过频繁的刷新、重绘,最终得到的整体效果就是小球好像在移动。
后面基于这个小球的绘制和移动的方法,将做出更多的几何图形,并且让他们按照规则进行各自的移动,彼此之间也会产生简单的碰撞检测和反弹规则。
需要注意两点:
1、对于真正的游戏,因为画面中存在着大量的图形元素,每一个图形元素都有自己的行动轨迹和运算过程,这将是对系统性能的极大挑战。所以在进行一个更为复杂的游戏开发时,并不能简单粗暴的按照当前的绘图、轨迹计算思路进行开发,而要有更多的考量。
例如对画面中的各个显示出来的图形进行可见性判断,如果它并不可见(被遮挡),那么就可以不进行运算或简化运算;对于某些复杂的碰撞或计算,要视图找出更高效的运算算法,以便确保游戏帧率得到保障;必要的时候,甚至会简化运算算法等等;
2、小球的行进过程、彼此的碰撞过程,实际上是对刚性运动物体进行模拟,我们自己实现整个物理规则,如果想实现的完善、正确,是比较复杂和困难的。如果真的要做游戏,更合理的做法是使用现成的物理引擎或游戏引擎进行游戏的开发。
当然现在这个“小游戏”并不是真的要实现一个成品游戏出来,而是我们计算机课程中的一道练习题,所以不允许使用现成的物理引擎进行开发,它实际上就是要考验我们自己是否有能力重新打造这些基本的方法和底层实现,所以没有偷懒的路径,只有自己一点点的将每一条物理规则实现出来。虽然我们实现的不一定完善、高效,但整体过程,还是要一步步走下来,才能得到一个比较满意的结果的。